✨柱状图
01、柱形图 / 条形图的基础美化
柱形图和条形图表达数据的逻辑差不多,只不过一个是竖放,一个是横放,所以一些美化方法及玩法可以通用。
关于美化,有三步曲——删除多余元素、修改配色和字体、突出重点信息(调整图表布局)。
①删除多余的元素
所谓大道至简,图表也是如此。
图表旨在传达有效的信息,视觉上负荷的东西太多,反而会造成我们的审美疲劳,所以美化的第一步就是删除多余的元素,比如:
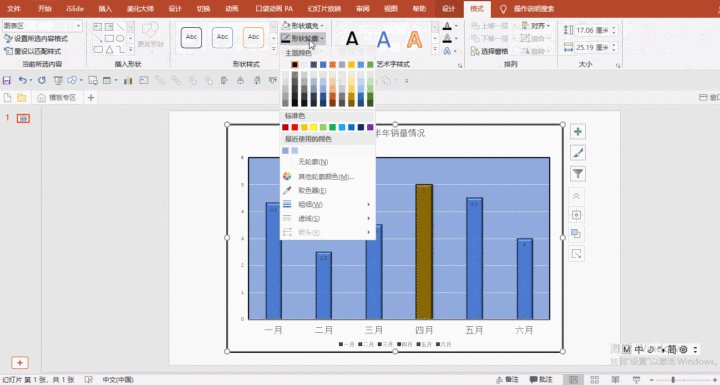
删除多余的形状填充、形状轮廓: 图表区的填充色和轮廓 / 绘图区的填充色和轮廓 / 坐标轴处的框线 / 柱形的填充色和框线,这些都可以通过「形状填充」和「形状轮廓」进行调节。
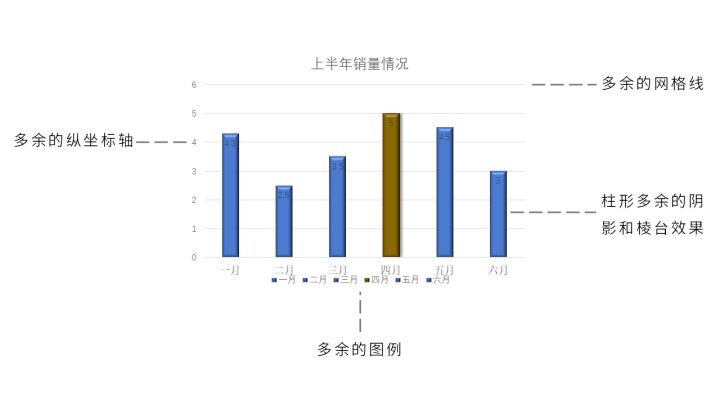
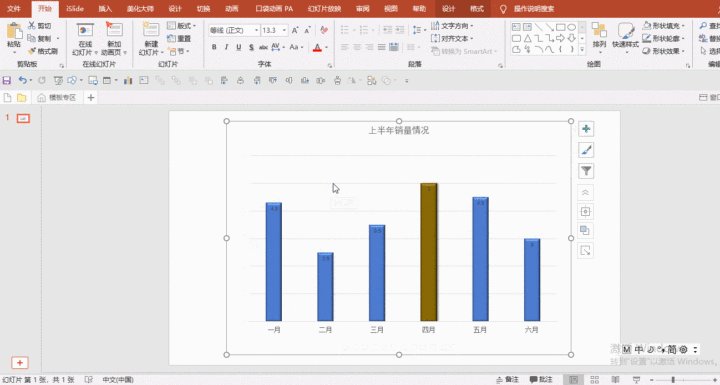
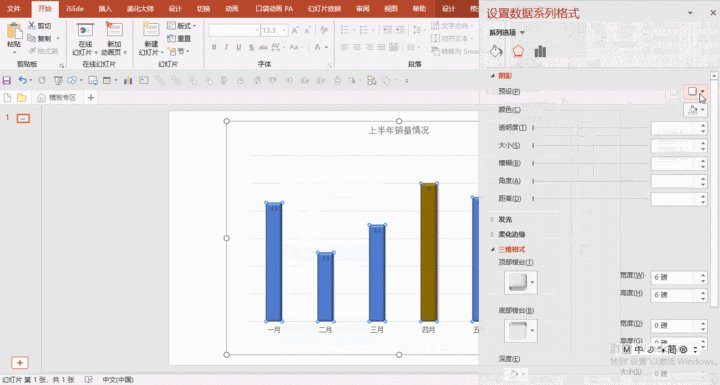
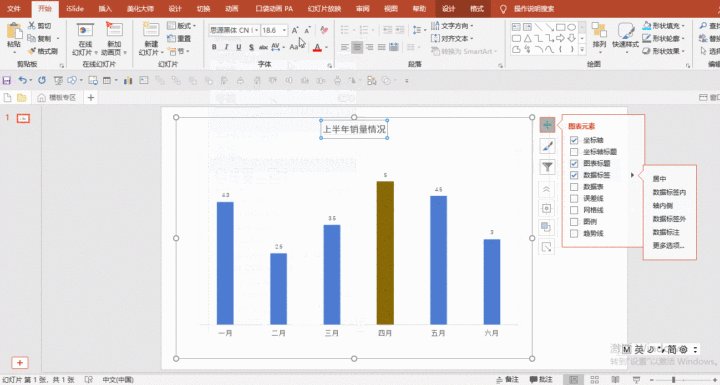
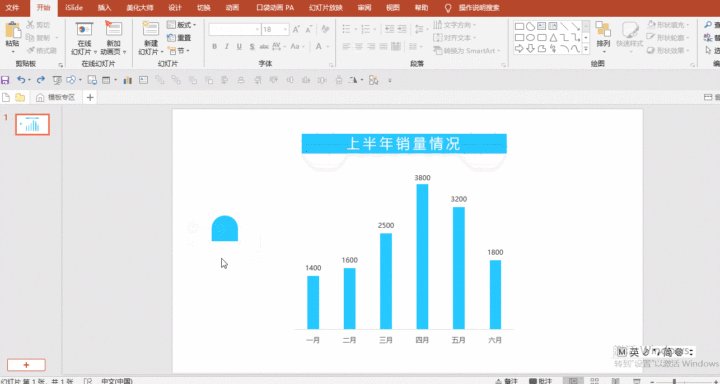
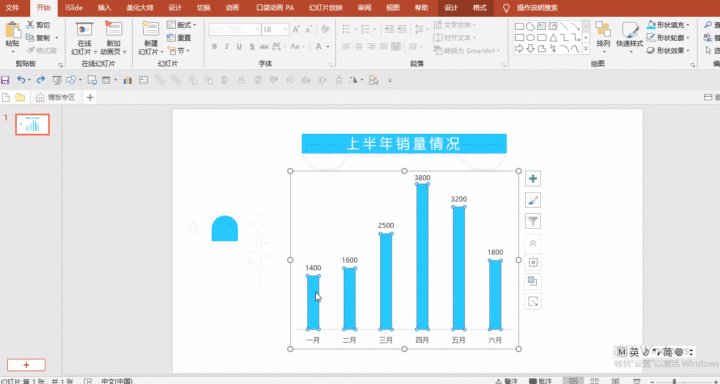
删除多余的图例 / 网格线 / 坐标轴 / 柱形效果:观察下哪些元素需要存在起到说明作用的,但是没有加上,哪些元素却是多余的,比如这个案例中:
坐标轴已经标明了各个月份,图例就显得多余了,可以删除网格线或降低其透明度,数据标签都有了,纵坐标轴数据就没必要了,柱形的三维和阴影效果,很用心但是效果很雷人。
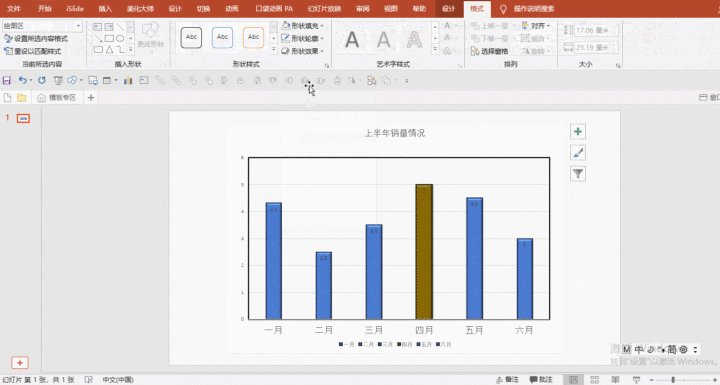
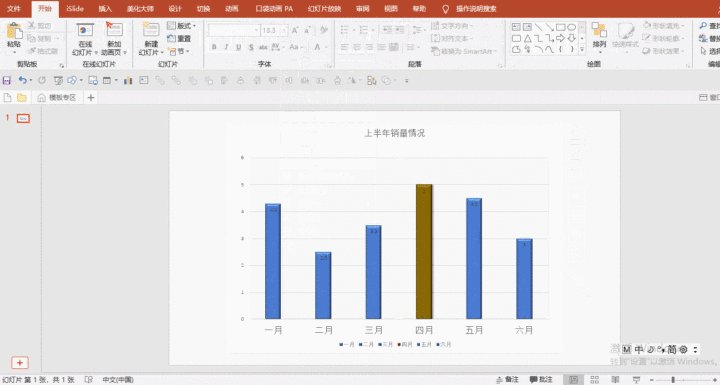
所以一律删除,部分元素可以选中后按 delete 键直接删除,比如图例、坐标轴、网格线:
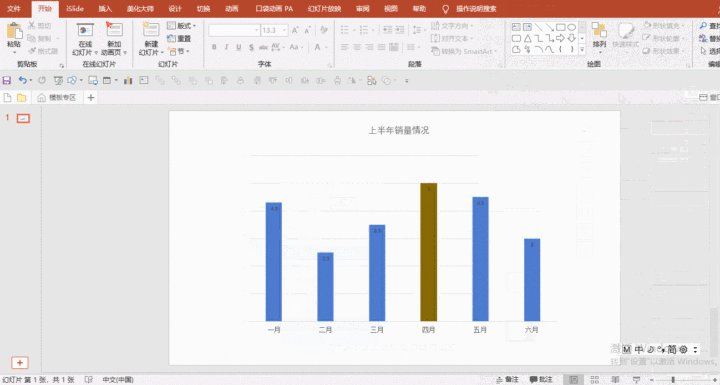
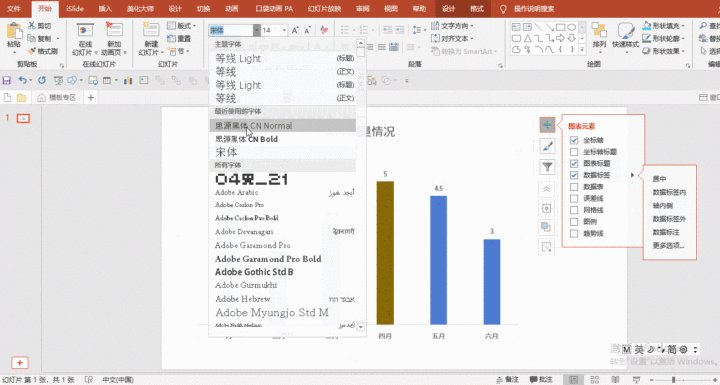
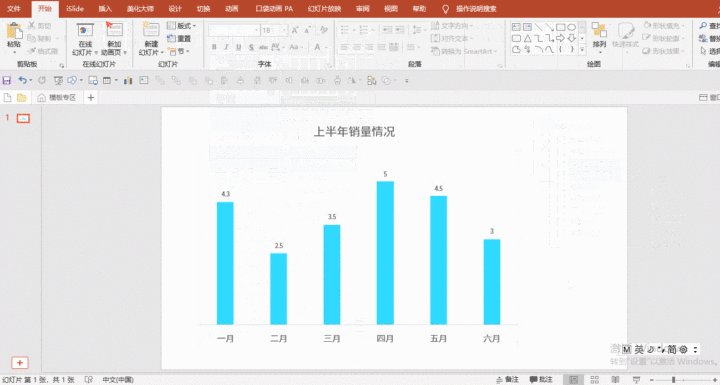
②修改配色和字体
字体建议用微软雅黑 / 思源黑体这些比较适合图表呈现的字体。(商业用途字体版权问题需要注意)
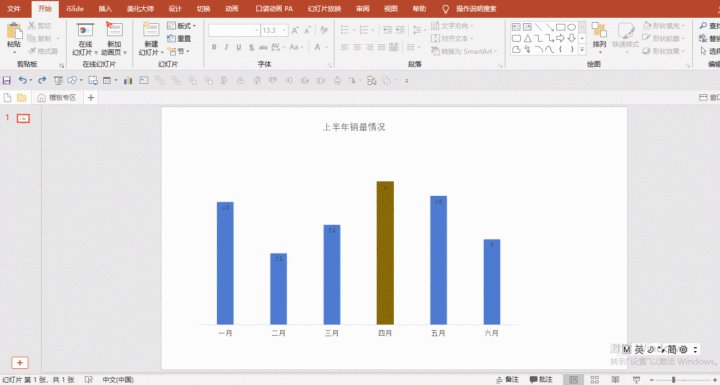
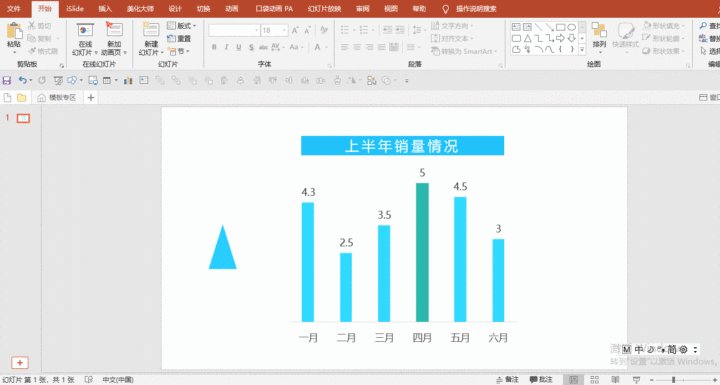
③突出想要传达的重点信息
有时候图表不仅要做呈现数据的工作,还要能看出结论,这一步按需设置。
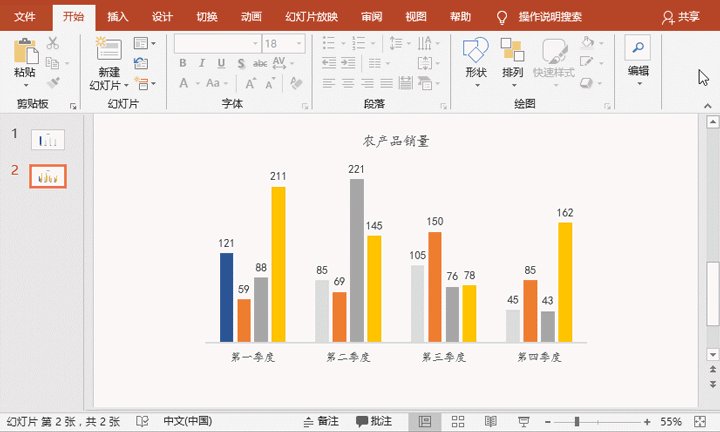
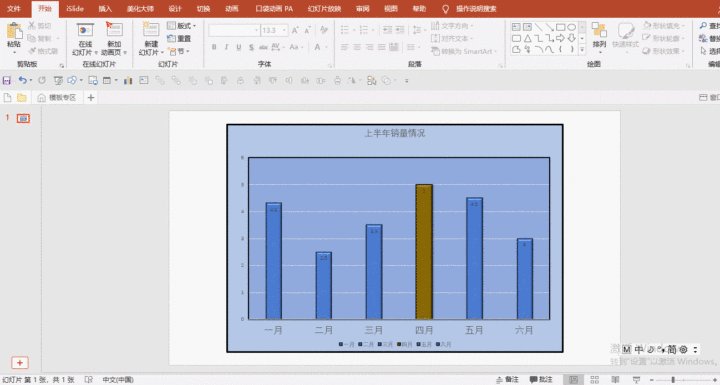
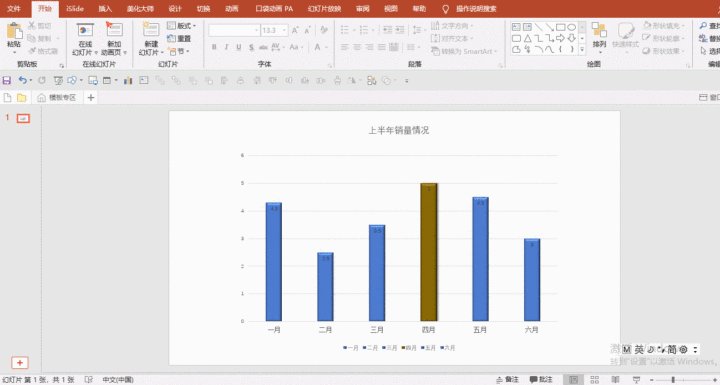
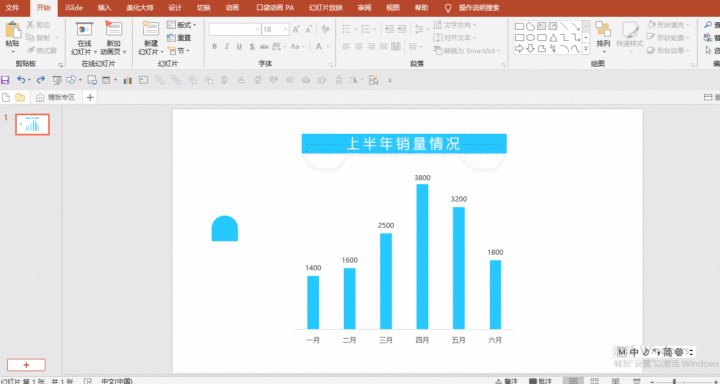
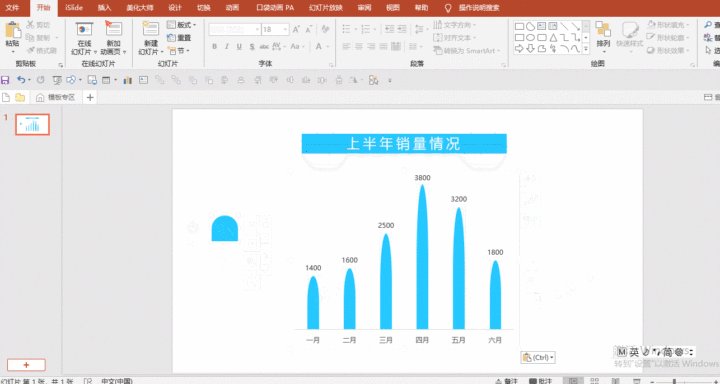
比如这里我给销量最高的四月份填充成其他颜色,再对图表做一些微调,比如图表的大小。
双击选中单个柱形修改配色,直接拖拽外框调整图表大小:
同样的,条形图也可以按照这三步曲去美化——删掉多余元素、修改配色和字体、突出重点加微调,这样基本的图表美化就算完成了:
02、柱形图 / 条形图的进阶玩法
先记住一点:在柱形图和条形图中,想要设置哪一部分元素,就选中它,然后右键选择对应的格式设置。
比如要对网格线进行设置,那选中网格线右键,就会有对应的「设置网格线格式」;要对坐标轴进行设置,那选中坐标轴右键,就会有「设置坐标轴格式」。
①复制粘贴
谈到柱 / 条形图的玩法,大多数人知道复制粘贴这个小技巧,这里分成三类来做个分享,分别是:直接复制粘贴、复制粘贴+层叠、辅助列+复制粘贴。
直接复制粘贴:
对于一些规则简单的形状,直接 ctrl+c 复制形状后点击柱形,ctrl+v 粘贴即可。
粘贴成三角形后,想要修改颜色,需要在外面将三角形改成另一个颜色后再一次填充。
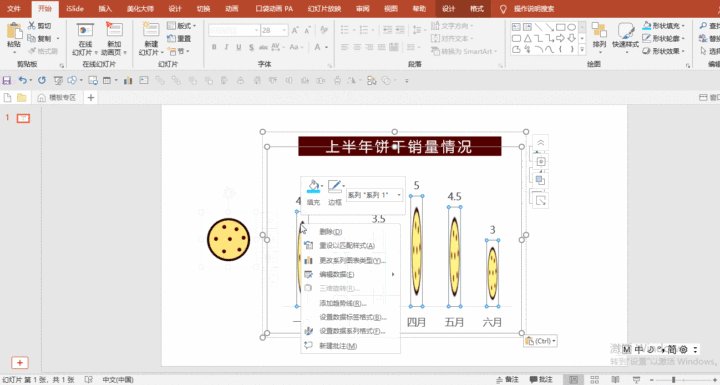
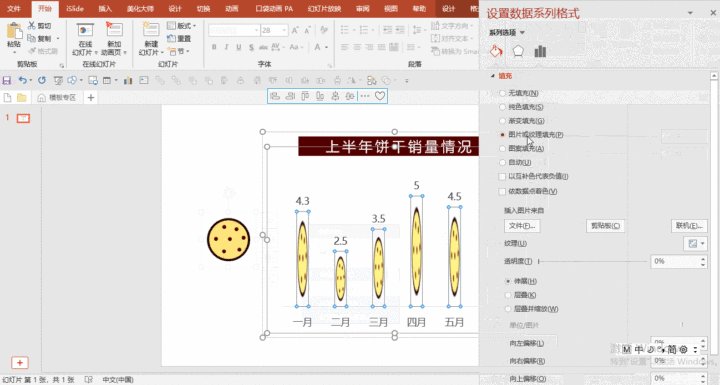
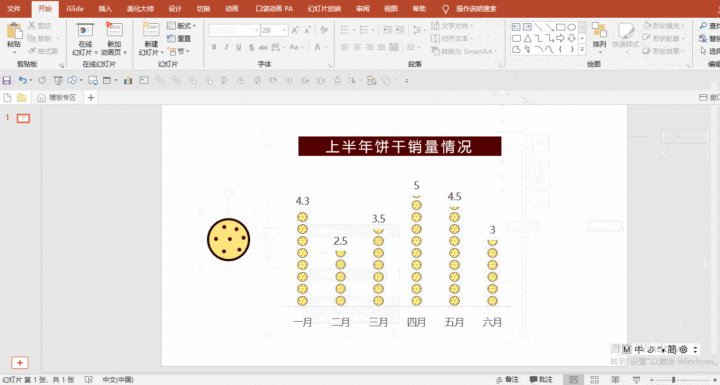
复制粘贴+层叠: 复制粘贴进去的图形默认呈拉伸状态,如果我们用的是图标,此时图标会被拉伸,需要用到「层叠」才能解决——柱形右键,选择设置数据系列格式,在「填充」中将伸展改为层叠。
学会这一招,就可以找到与图表主题相关的图标,做出别样又生动的柱形图啦。
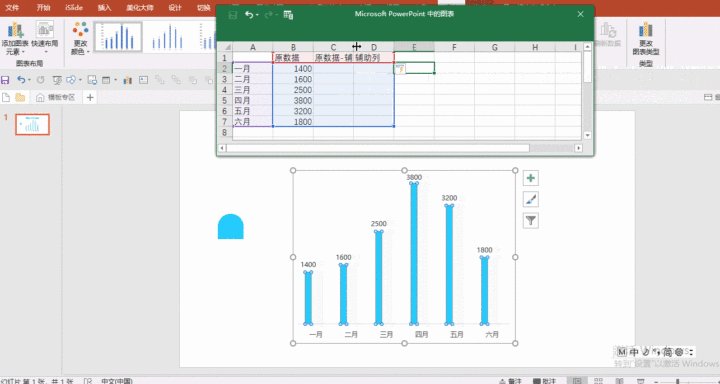
辅助列+复制粘贴: 并不是所有形状都可以直接复制粘贴,比如下面这个例子,粘贴后形状就变形了:
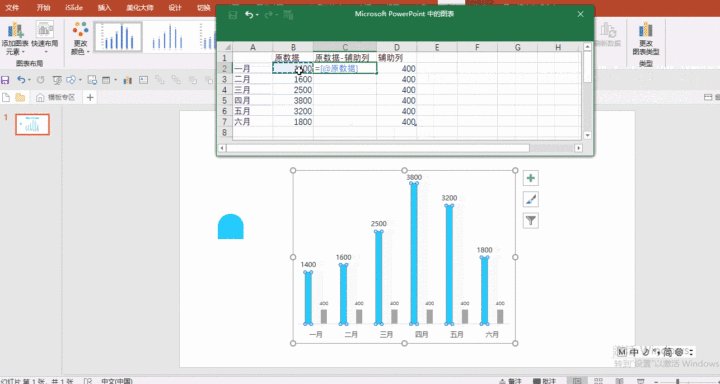
这时候就需要用到辅助列,即把原数据拆成两部分,辅助列部分为原数据中一个固定的数值,另外一列为剩下的数据。
比如辅助列设为400,剩下的一列就是每个月的原数据减去400,然后拖动数据编辑窗口的蓝色框线,除去原始数据在图表中的显示。
(注意编辑数据时,「辅助列」在「原数据-辅助列」的右侧)
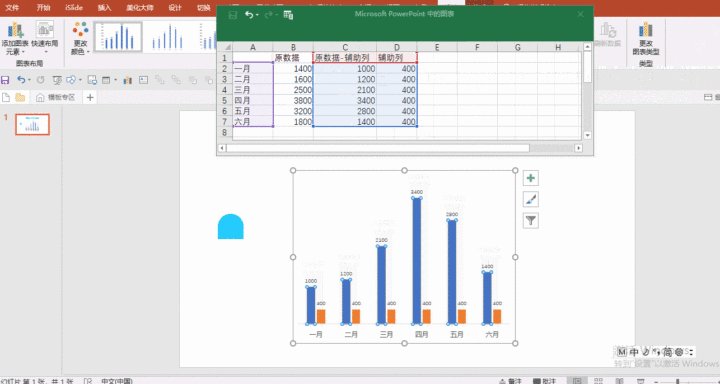
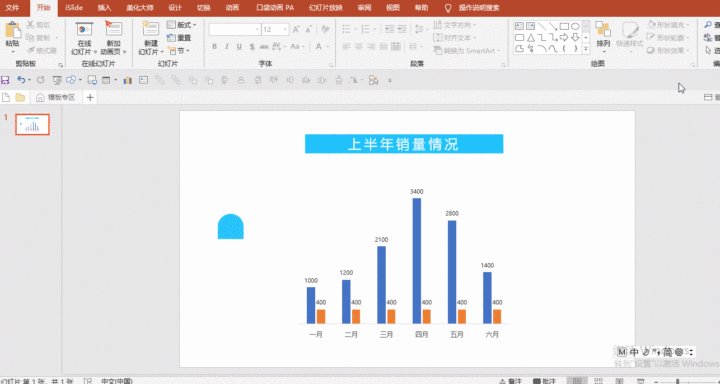
接着,将图表类型更改为「堆积柱形图」,就可以对两部分分别修改颜色及形状:
这里留意两点: 一是如果编辑数据时「辅助列」没有放在「原数据-辅助列」的右侧,橙色部分就会跑到柱形的底部;二是上面部分的弯曲程度跟辅助列数据的大小有关。
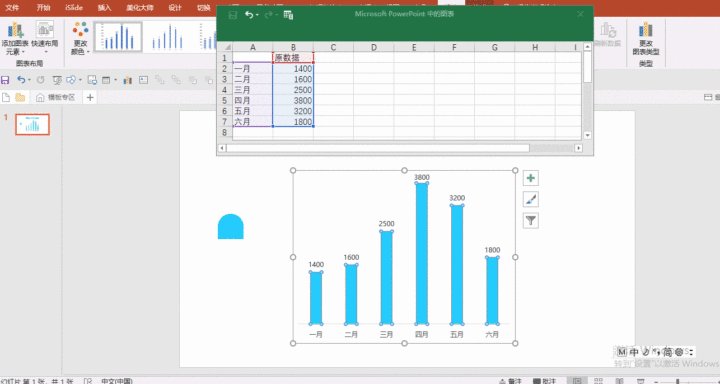
如果想要添加数据标签,可以先让辅助列的数据标签显示出来,右键——设置数据标签格式——勾选「单元格中的值」,反勾选「值」,此时就会跳出编辑数据框供你选择数据了。
结尾拖拽数据标签后会有一条引导线,也可以通过在「设置数据标签格式」中反勾选「显示引导线」去掉。
②组合图表
组合图表,即图表嵌套,主要是将两个图表分别设置为一个主坐标轴,一个次坐标轴,由此可以让两个图表互不干扰地进行颜色填充、复制粘贴等操作。
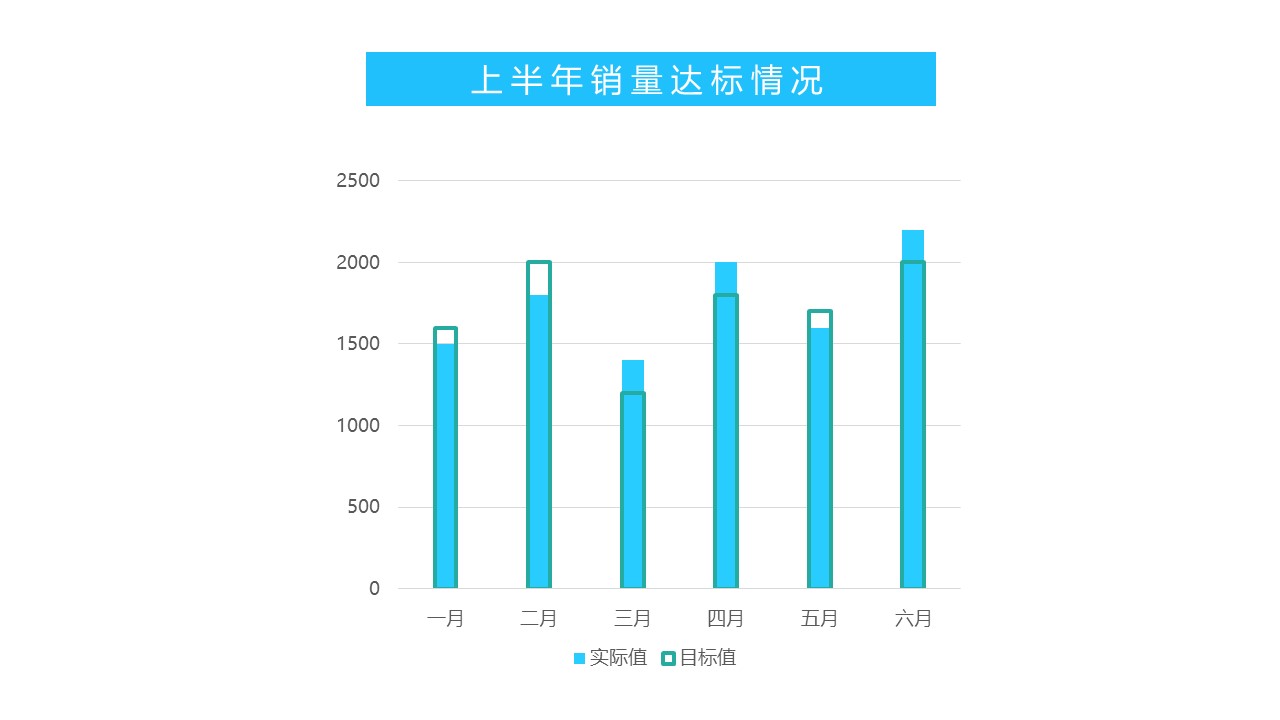
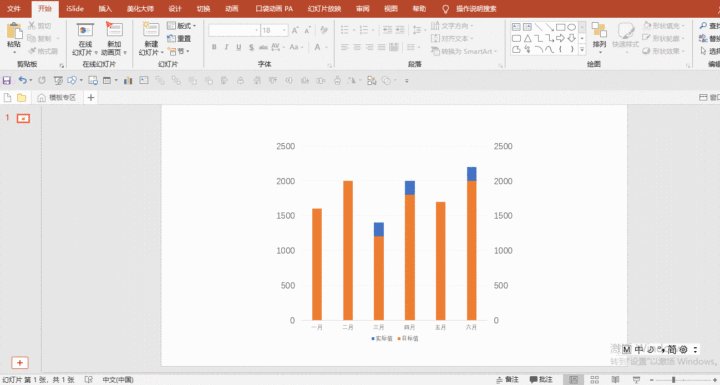
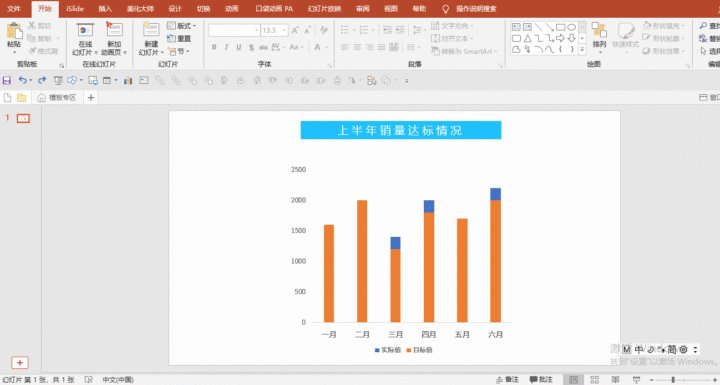
比如将两个柱形图组合,可以做出下面这样的指标完成图:
将柱形图和折线图组合,就显示这张图表:
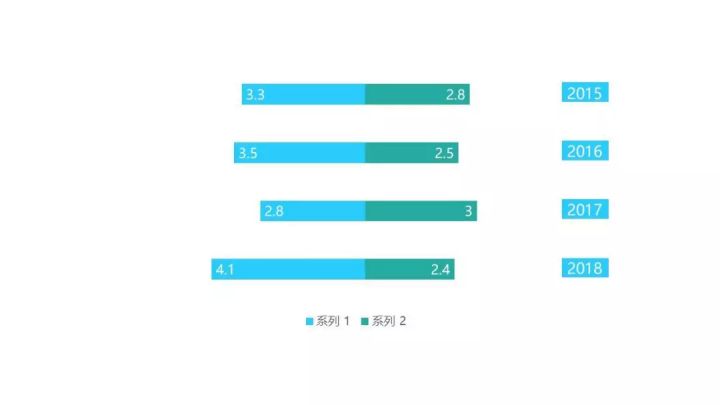
将两个条形图组合,做出下面这样的对比图:
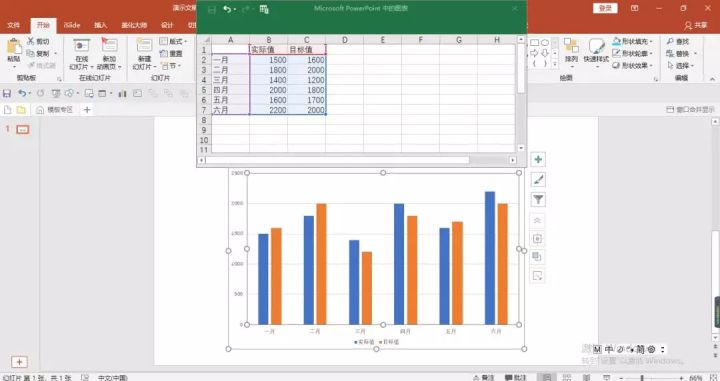
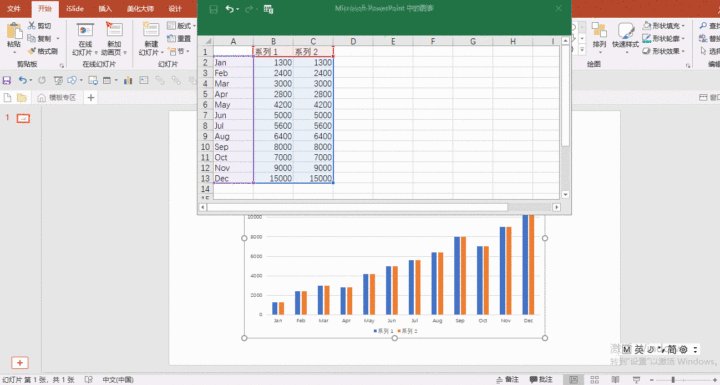
先以第一个为例,我们插入柱形图,输入数据:
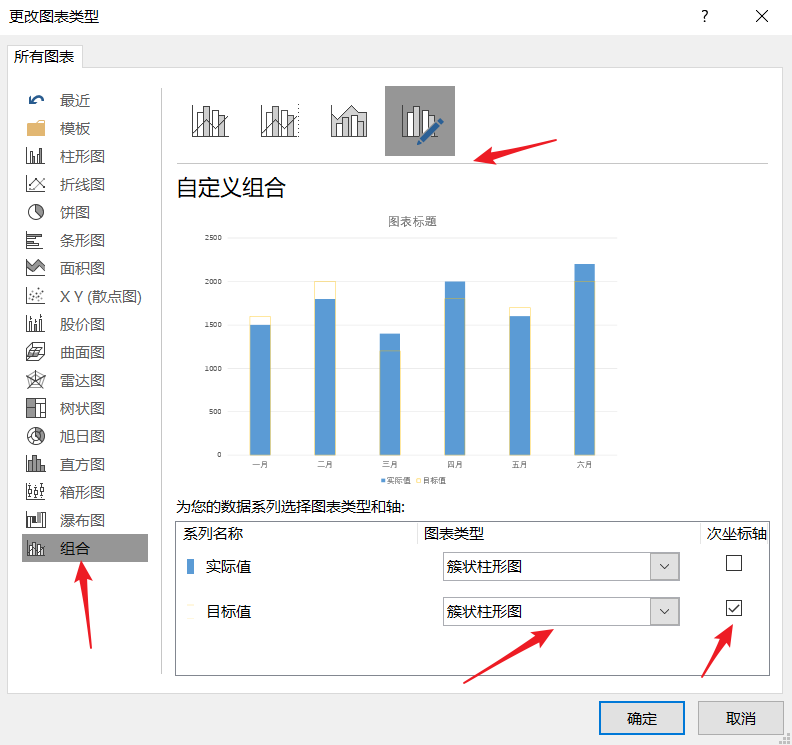
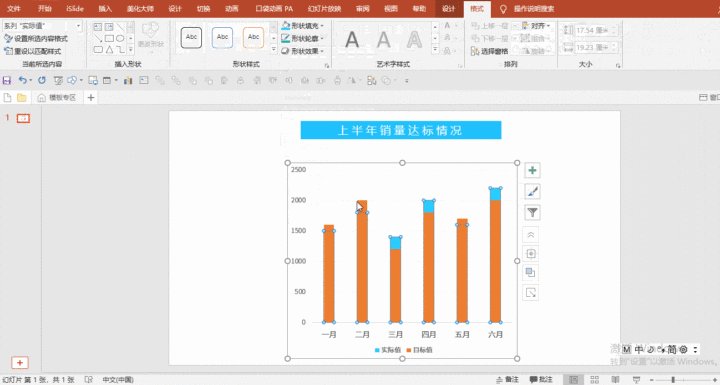
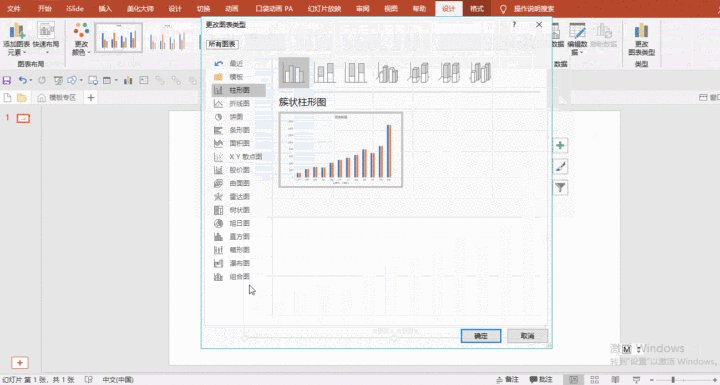
接着点击柱形图,选择「更改图表类型」为组合图表,确保两个图表都是簇状柱形图,然后勾选「目标值」为次坐标轴:
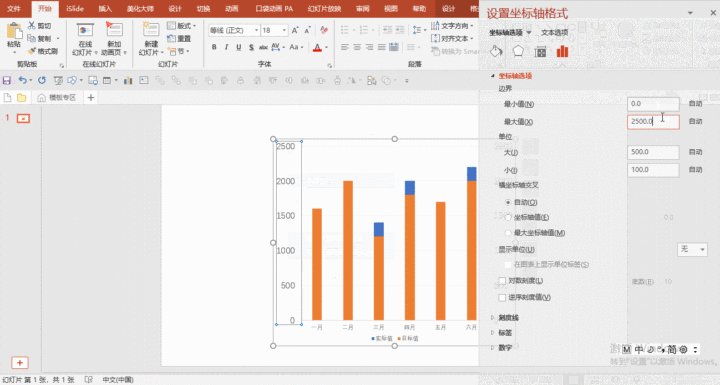
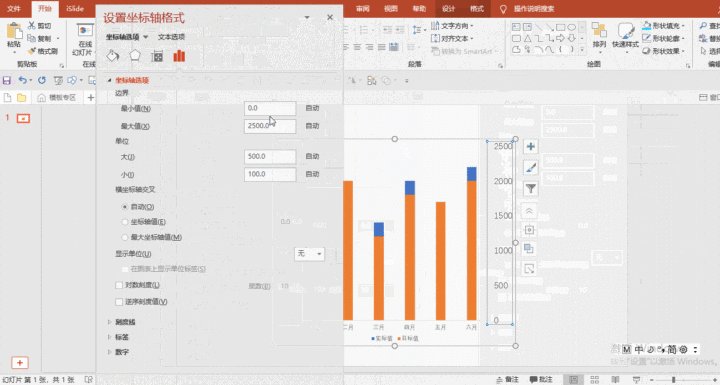
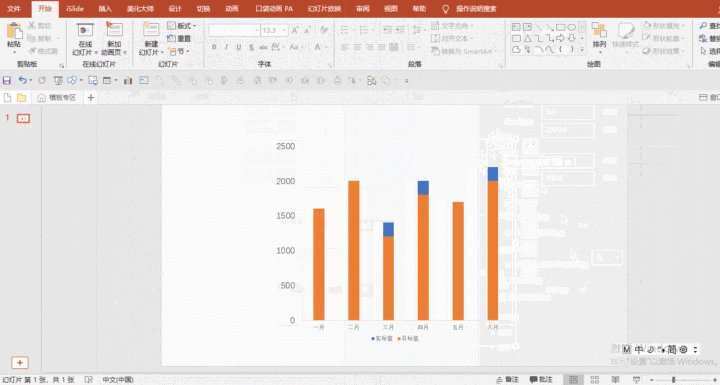
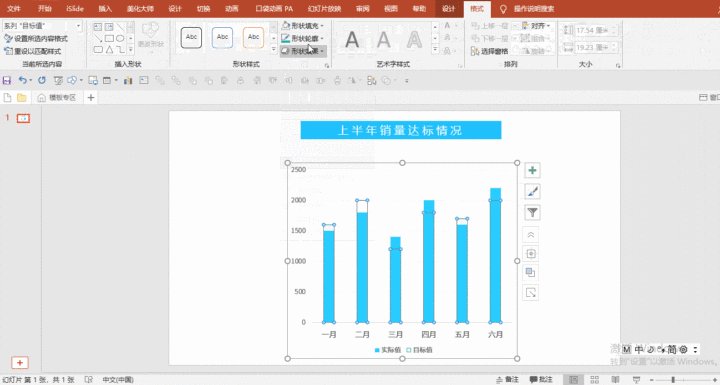
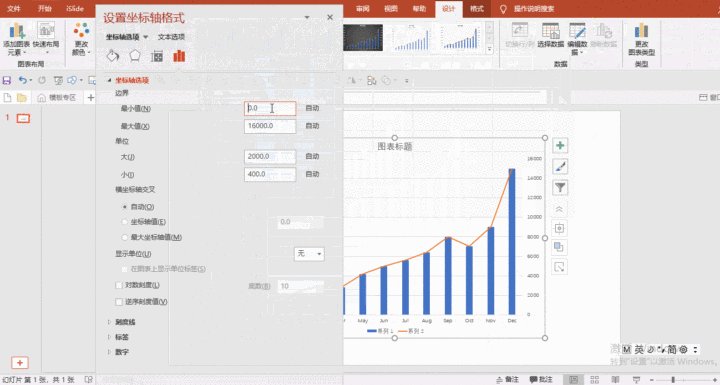
此时有两个纵坐标轴,确保两者的数据区间是一致的,不然图表呈现会出错(选中柱形右键——设置坐标轴格式——设置边界值),然后删除其中一个纵坐标轴:
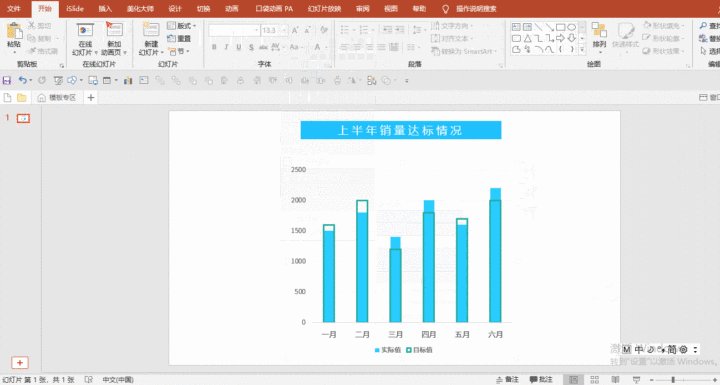
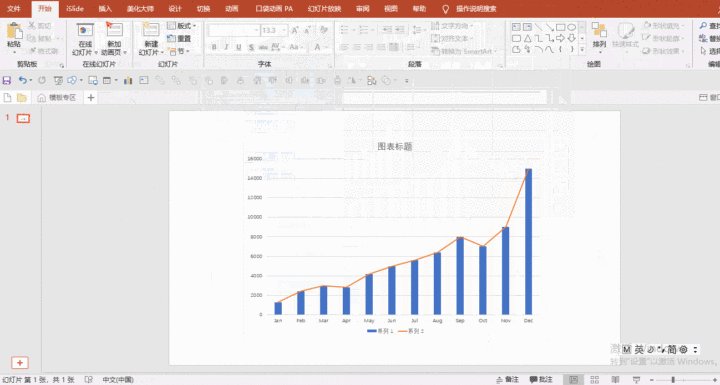
接着进行修改配色和字体等微调,就大致完成了,这里需要注意两个柱形图如果都设置填充色,一些柱形就会被挡住,所以我其中一个只设置轮廓色,另一个设置填充色:
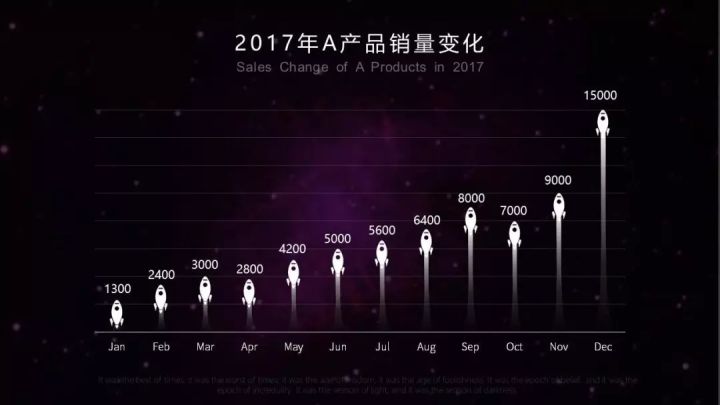
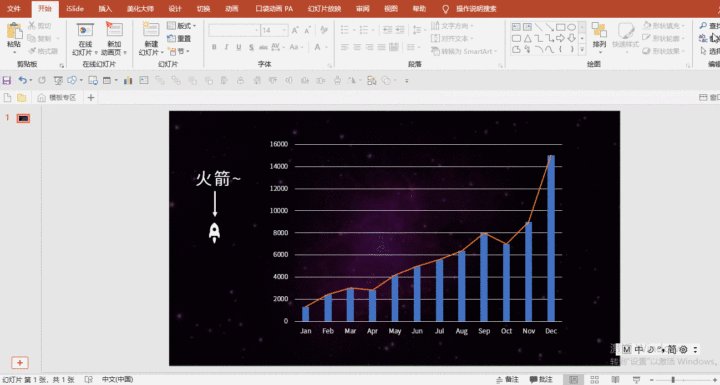
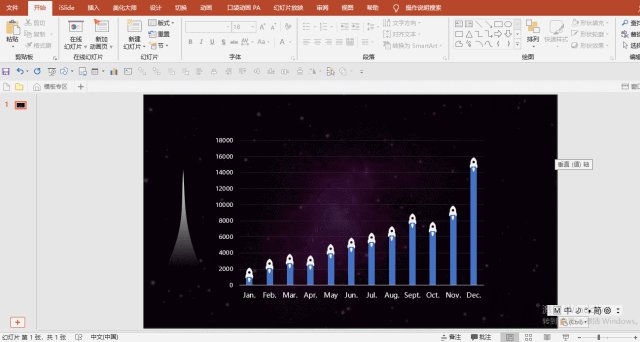
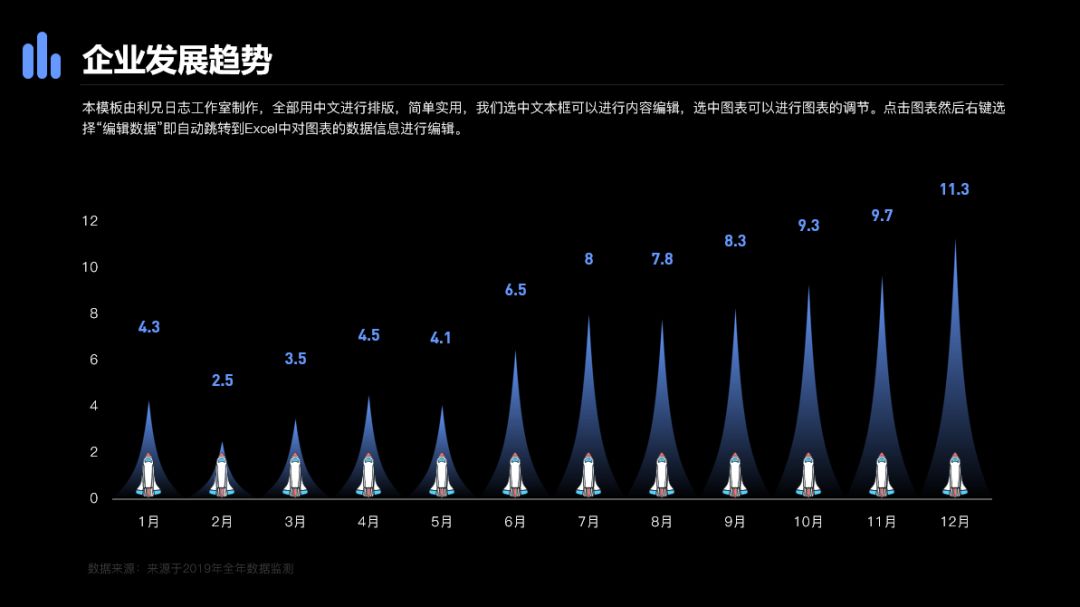
有了复制粘贴以及第一个组合图表的基础,第二张火箭图就变得非常简单。
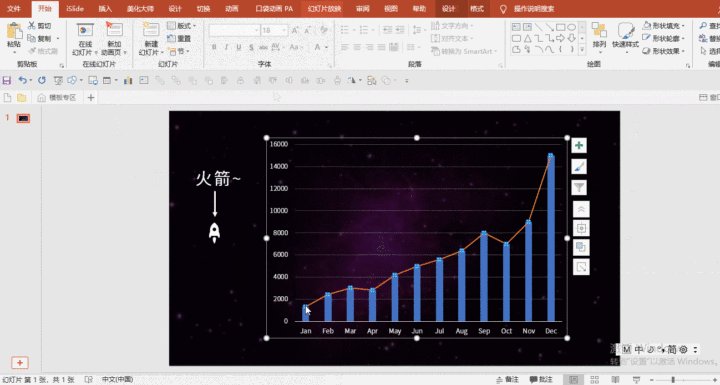
首先输入两列相等的数据,然后更改图表类型时,一个为柱形图,另一个为折线图,勾选其中一个为次坐标轴,确保两个纵坐标轴的数据范围一致后,删除其中一个纵坐标轴:
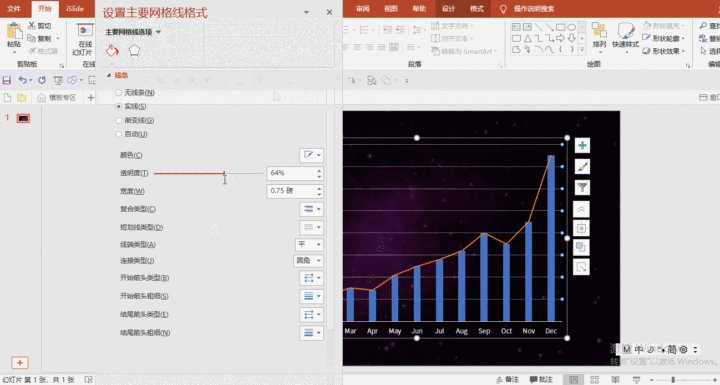
为了后面效果明显,我先把图片背景加上,网格线的设置可以通过选中网格线——右键设置网格线格式中,调整其透明度;接着将火箭图标复制粘贴到折线图的标记点,并选中折线图,设置形状轮廓为无,就可以把折线去掉,完成折线图的美化:
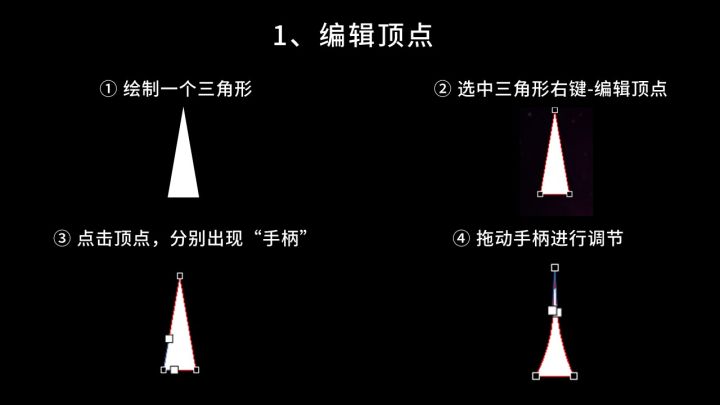
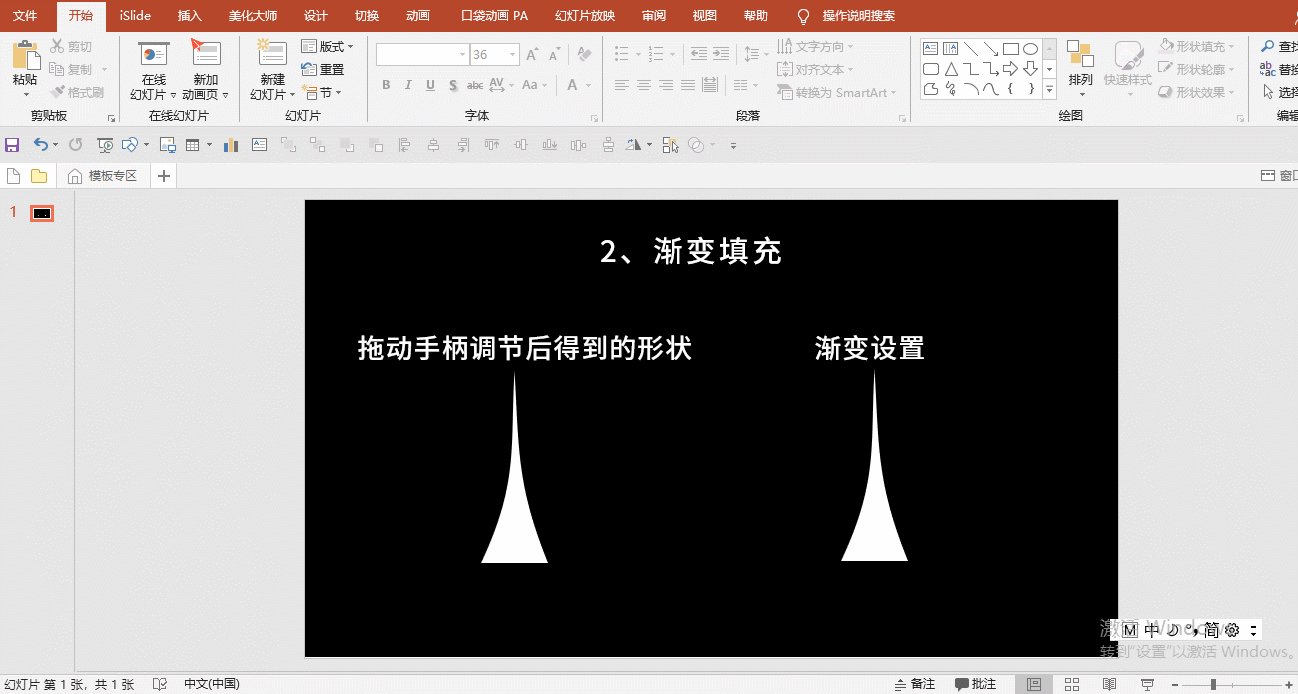
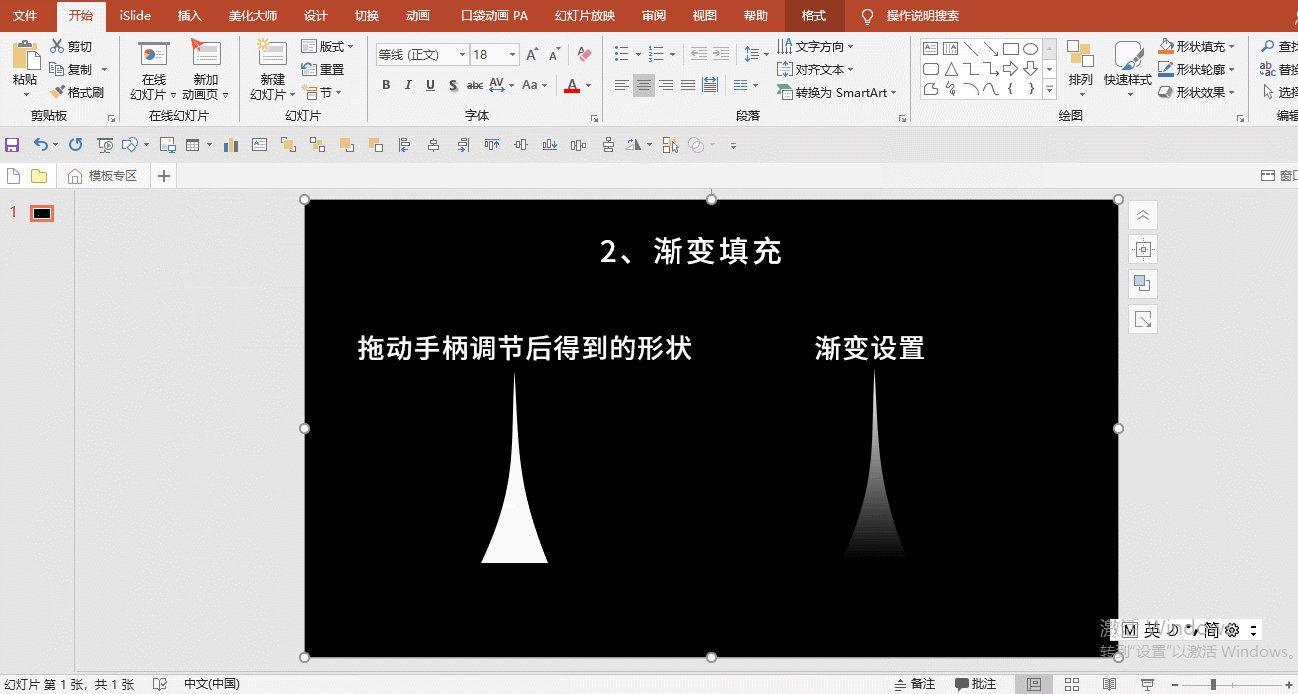
接下来是柱形图的美化,这里绘制形状稍微有些耗时,通过三角形编辑顶点+渐变填充得到:
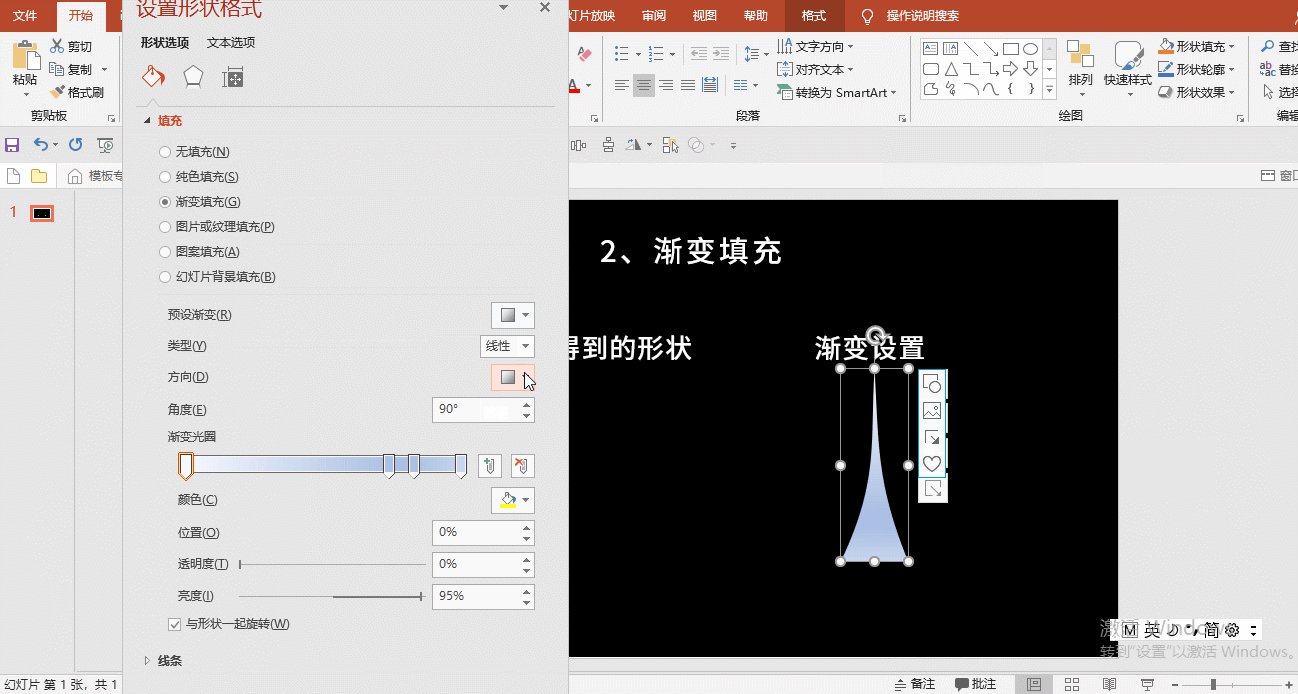
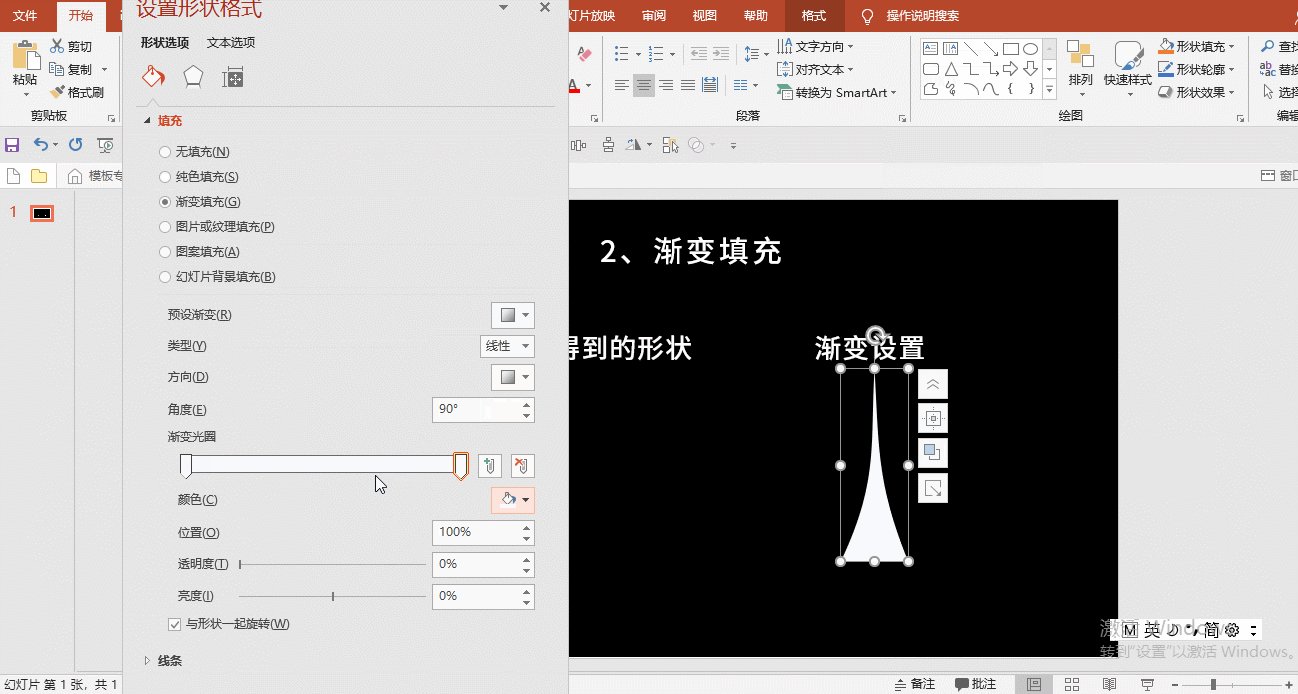
调节好后进行渐变填充: 选中形状右键——设置形状格式——渐变填充——类型为「线性」,角度「90°」,设置两个都为白色的光圈,前一个透明度0%,后一个100%:
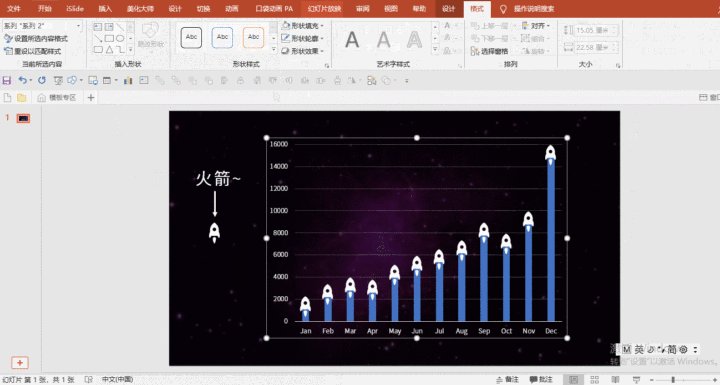
现在可以对柱形复制粘贴啦,
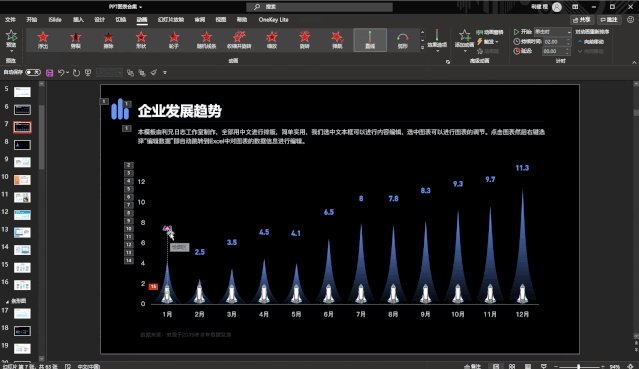
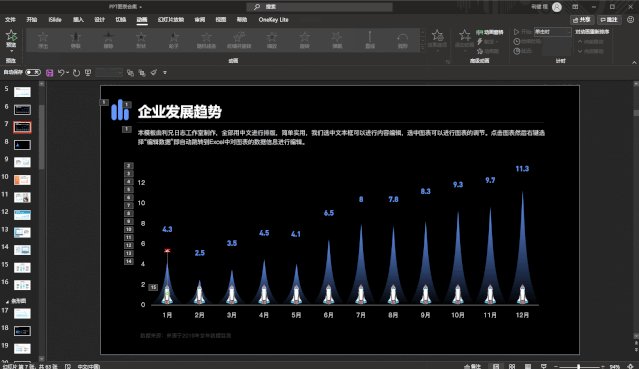
利用上面的数据可以制作动态的火箭图
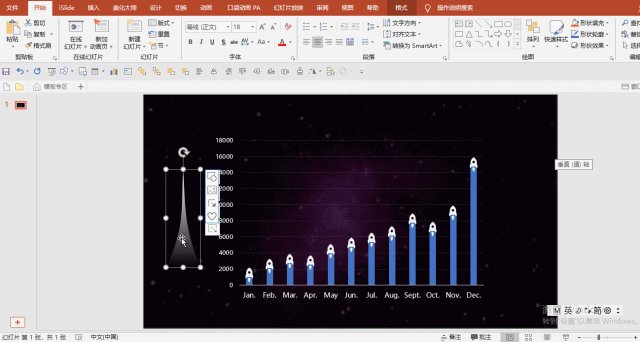
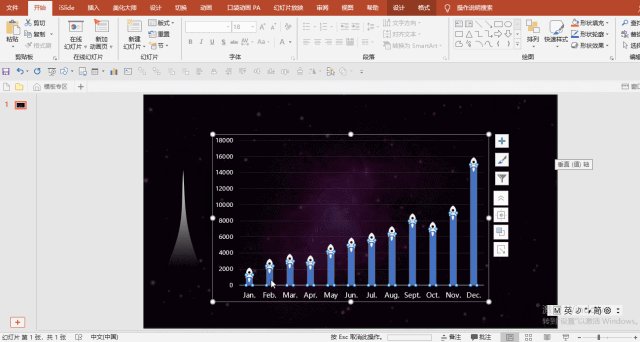
接下来,我们需要给这个图表添加一个擦除动画,动画的效果选项里面,方向我们选择自底部,序列我们选择按类别中的元素
插入素材,组合动画
我们插入一个火箭的PNG素材,复制多个,在每个数据系列中摆放位置。
接下来,我们设置每一个火箭素材的动画为路径动画,方向是向上,距离根据图表的高度进行调整。
这一步需要挨个去调整。
接下来,我们要做就是调整每一个动画的出现时机,我们火箭飞出去的时候,下面的图表也要立马出现。
所以每一个系列的图表动画应该与火箭上升的动画同时。而下一个系列应该在前一个之后。
可以看一下动画窗格。
这一步需要慢慢调,最后我们就可以得到这样一个图表动画。
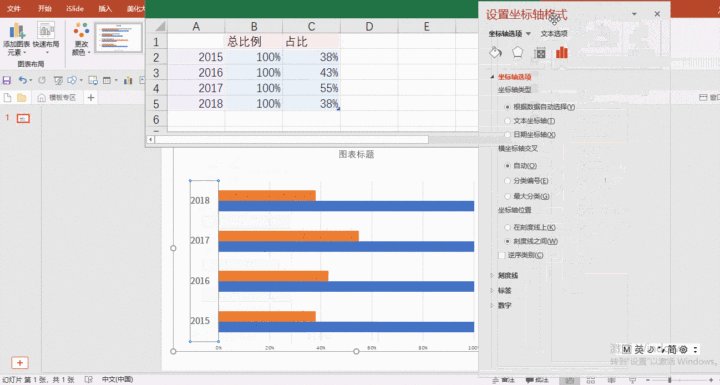
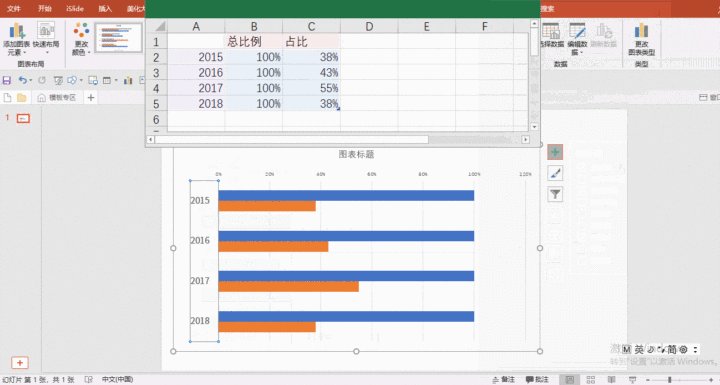
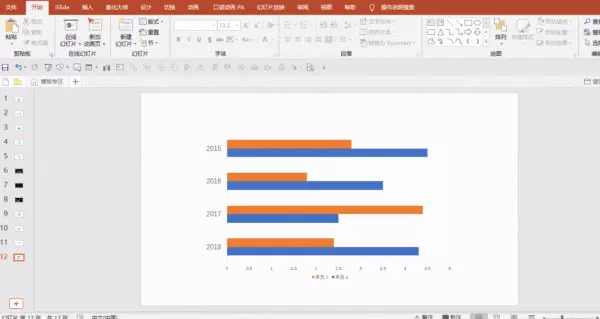
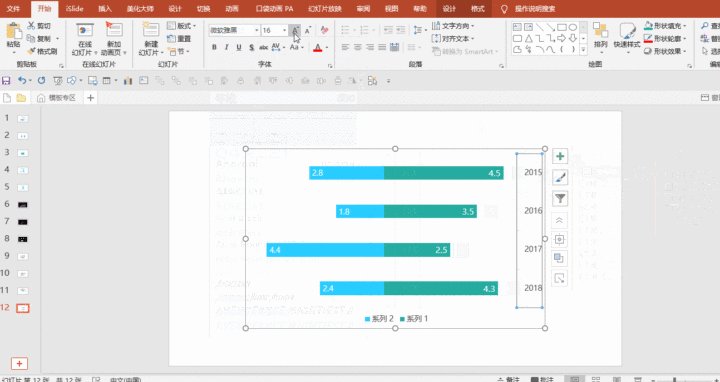
最后是第三个对比条形图的做法,首先插入条形图,输入数据,可以看到编辑数据的类别 2015-2018 跟条形图中的顺序是相反,通过选中坐标轴右键设置坐标轴格式中选择「逆序类别」即可,熟悉后你也可以选择倒着设置数据:
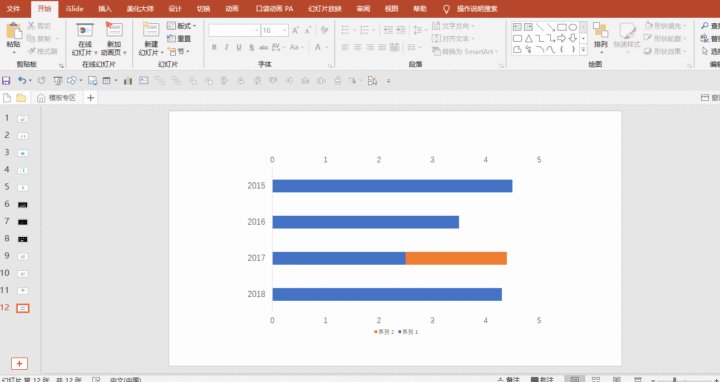
然后更改图表类型,两个都为条形图,其中一个为次坐标轴,此时就会出现两个横坐标轴:
按照前面的例子,我们接下来需要对比两个横坐标轴的数据区间,删除其中一个,但目前两个条形图还是同向的,怎么反过来?
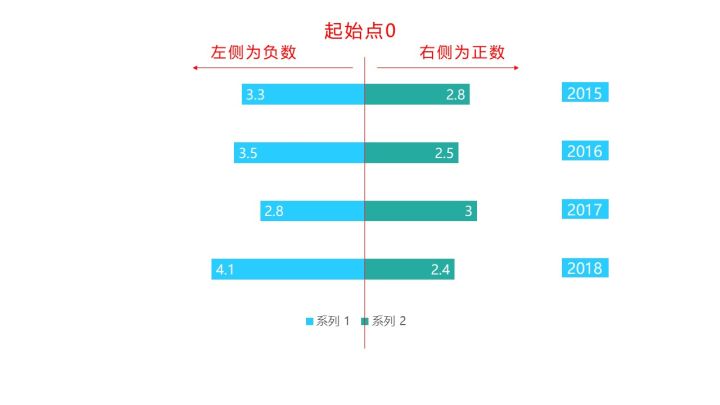
这里就需要在数据区间的边界值上花点心思。我们把对比条形图的中间线看作起始点0,左边为负,右边为正,就可以明白数据区间应该为一个负数到0再到正数的过渡:
这里就需要在数据区间的边界值上花点心思。我们把对比条形图的中间线看作起始点0,左边为负,右边为正,就可以明白数据区间应该为一个负数到0再到正数的过渡:
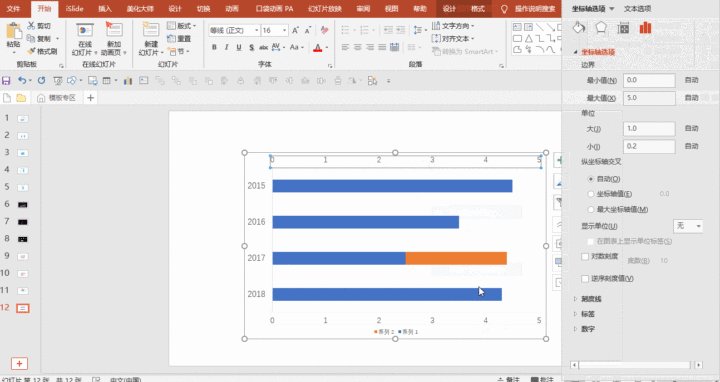
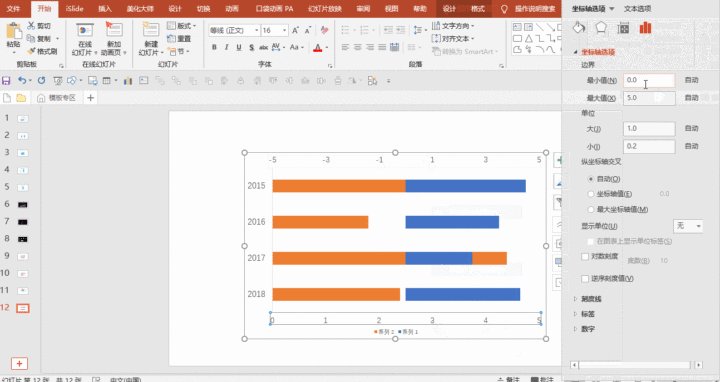
观察条形图的坐标轴范围是 0-5,所以区间设置正数最大值为5,负数最小值为-5,即区间范围是-5到5,然后将其中一个逆序(勾选逆序刻度值),坐标轴就会倒置,从而起到让条形图相反的效果:
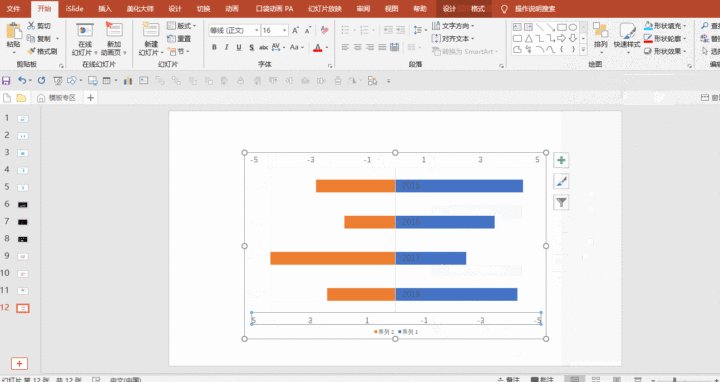
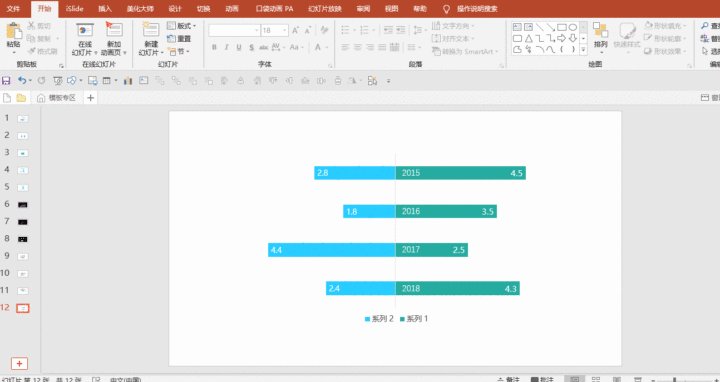
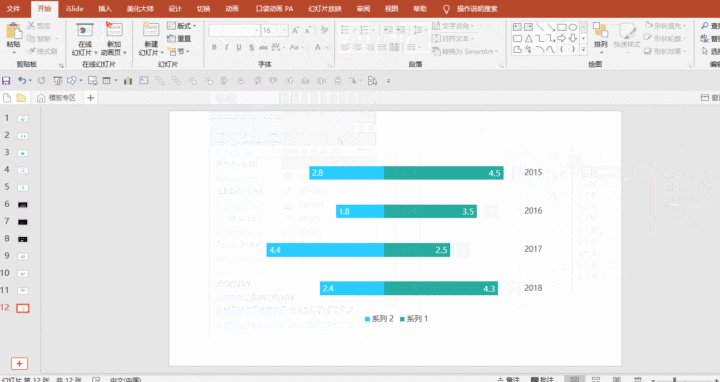
接着添加数据标签,删除坐标轴,修改配色和字体,
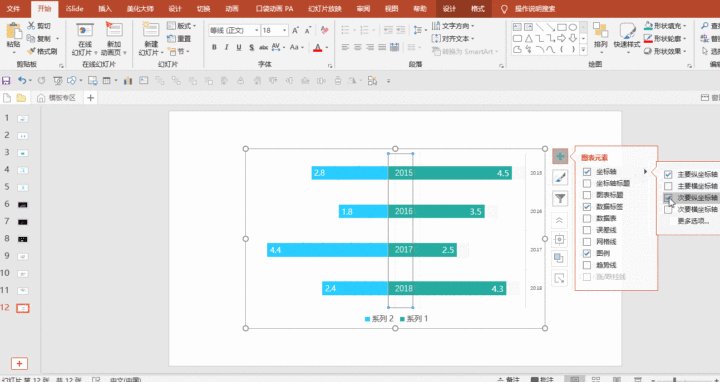
因为是组合图表所以同样有两个纵坐标轴,目前这个是主纵坐标轴,想让纵坐标轴(2015-2018)放在外面,我们选择通过显示次纵坐标轴来达成:
只显示次要纵坐标轴,结尾出现的坐标轴的边框线可以通过形状轮廓设置为无来去掉。
③系列重叠
系列重叠,即当数据包含一个以上系列时,可以在图表中将其柱形 /条形 进行重叠。
案例一:
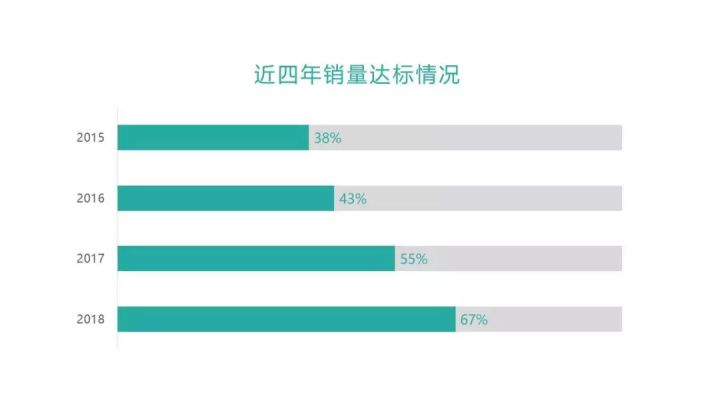
这个图表有两种做法,一种是百分比堆积条形图,一种是系列重叠。
百分比堆积条形图比较简单,就不赘述了:
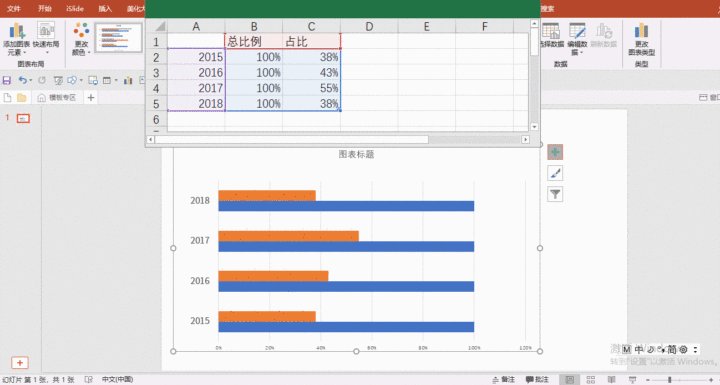
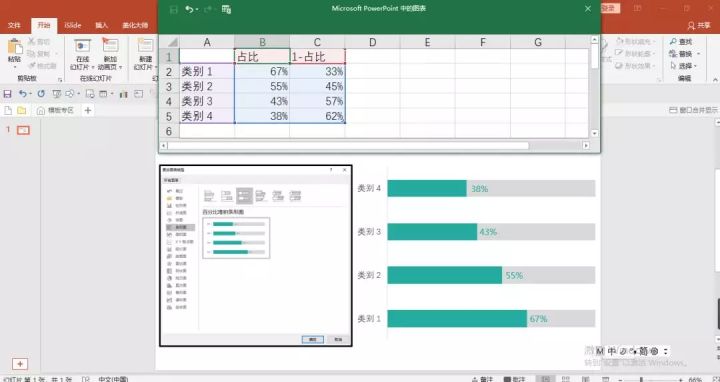
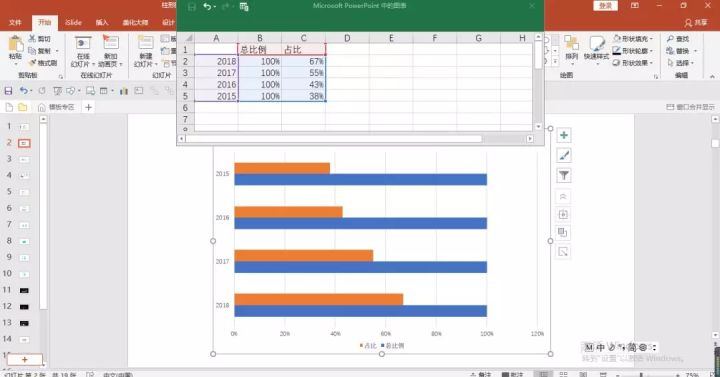
首先插入条形图,录入数据,一个系列为总比例100%,另一个系列为各个年份的占比:
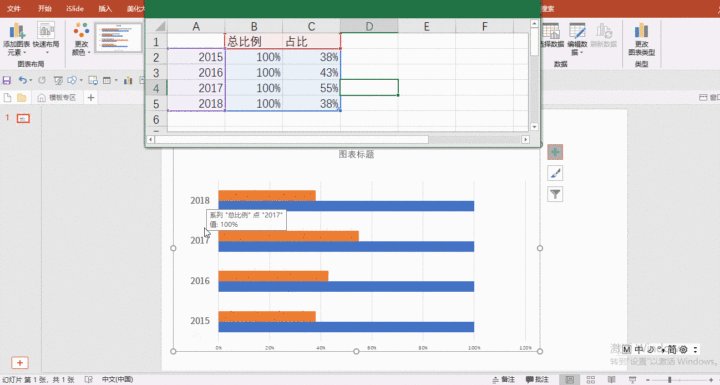
接着选中条形右键设置数据系列格式,这里有两个调节选项:系列重叠和间隙宽度
系列重叠:调节每个类别中两个条形重叠的程度,调节到100%即可完全重合 间隙宽度:条形的宽窄
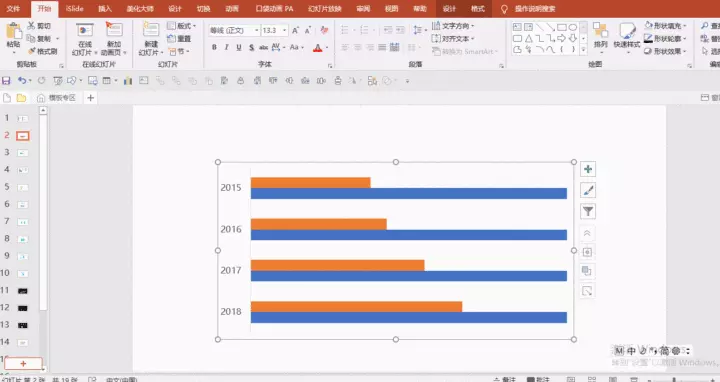
最后调节颜色,加上数据标签就完成这个图表的制作。看起来百分比堆积更容易做,为什么要这么麻烦用系列重叠呢?因为运用系列重叠可以做出下面这样的图表~
案例二:
案例二也是用条形图做成的,用到了系列重叠+复制粘贴,
03、其它
渐变色填充
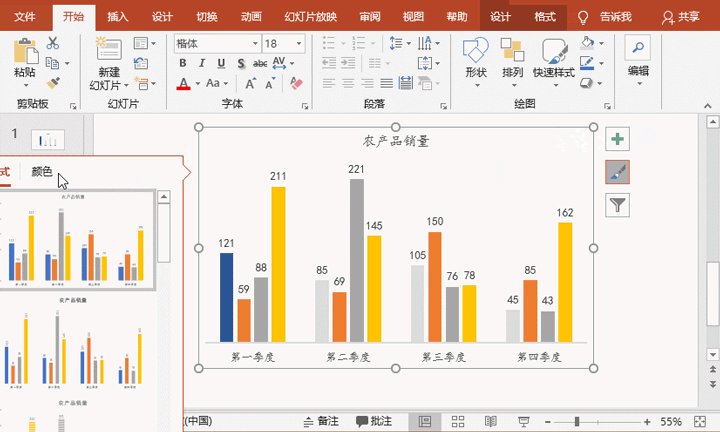
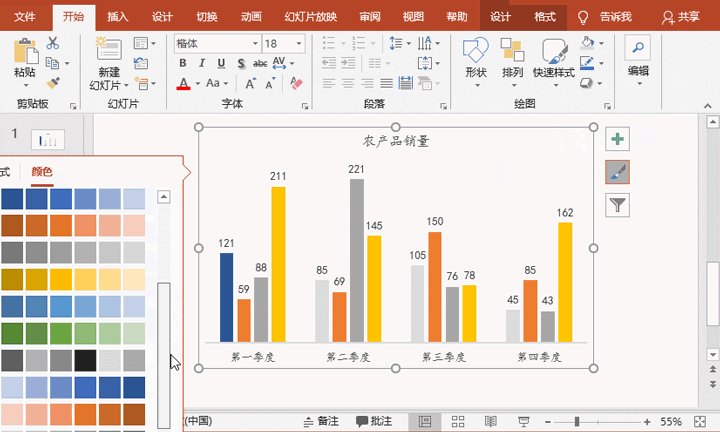
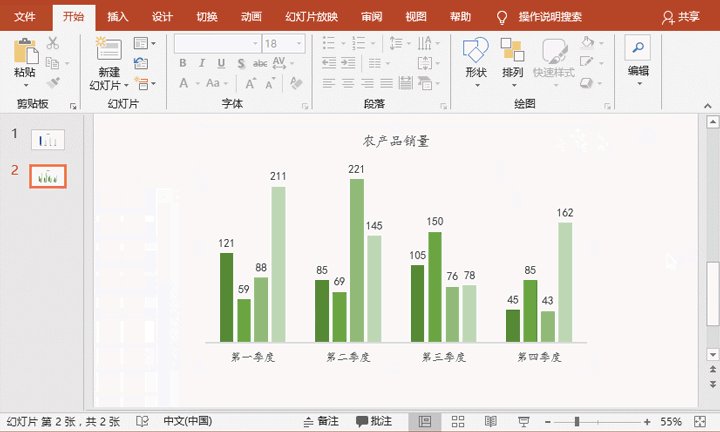
你会发现当前图表各个系列应用了多个颜色,导致画面太花,因此,我们这里可以用同色系的颜色来美滑图表,使其整洁干净。
操作方法:选择整个图表,点击右上角的“图表样式”按钮,在弹出的下拉列表框中选择“颜色”选项卡,选择一个色系颜色填充即可。




.gif)





.gif)












.gif)


.jpg)
.gif)